March in the making & creating a handwritten overlay
- Julia

- Feb 28, 2018
- 4 min read
February always flies by doesn't it? Each month I mean to write this post, and each month I don't quite have time. So I'm taking a moment to actually share it at last. Every month I create my calendarfor Instagram and every month I have messages asking - amongst several other things - what font I use for them. Admittedly I find this a huge compliment because it is my handwriting, my not-so-amazing calligraphy, layered onto the wreath photos I take specifically for this project. So I thought it would be fun to film a behind the scenes look at March in the making and a tutorial for creating a handwritten overlay.

MARCH IN THE MAKING
I think this may be my favourite wreath for months because the flowers actually came from my garden. I can't tell you how much I miss them in winter!
Here is a little more about the setup.
how, what, where?
As a backdrop I use a trestle table from Ikea. Actually, more specifically, I use the table top, because it's easier to store just the top and leave the legs in the loft. This table is a good white for photographs. It edits well. It is big enough and it wipes clean. Flowers can be messy.
I try and photograph on a cloudy day whenever possible as the light is softer then. The table is positioned close to the light source - in this case a window. I use a piece of white mount board as a reflector but only sometimes. Sometimes - including this month - I like the shadows.
I do use my DSLR cameras for these, mainly because I sometimes print them and the resolution is much higher from the camera.
I cut the heads off flowers because it helps them lay flat and face the camera. It isn’t quite as wasteful as it seems because I keep the flowers in a sealed container in the fridge (a tip I was given by Philippa Stanton4+ years ago. It works) and some of them last for weeks. I reuse them.
I do not use a template or have a circle marked on the table, guesswork and a love of the slightly wonky is enough for me.
Below is the arranging - a time-lapse of around 15 minutes real time.
CREATING A HANDWRITTEN OVERLAY
So, first thing first, you will need to have written something on white paper. A word, a quote, something you want to share! You will also need access to a scanner and Photoshop.
As always, the gallery images below can be viewed full screen by clicking on each.
step by step
scan your writing, I scan at 1200dpi - essentially this is the resolution and the higher the number, the more pixels you have to play with. I only scan the area I want to work on rather than a whole page.
locate the scan and import it to Photoshop (one).
to remove the white background and create a transparent layer, we begin by using the Eraser Tool (two). Using this tool, tidy up any areas of writing that need it. Remove smudges and blotches. I find magnifying the view to maybe 200% - or more - helps with correcting fine details.
select the magic wand tool (three) and click on the white background surrounding your writing. This will add an animated dotted line around your writing to highlight the selected area
select the magic eraser tool (under the same icon as the eraser we began with) and again click on the white background. This will remove the largest area of white but not the white inside the loops and closed shapes of letters, as with the a here (four)
repeat steps 4 & 5 in every area where white remains
export your newly created layer, save as a psd file. This is especially useful if you plan to re-use or edit the photograph and text together later
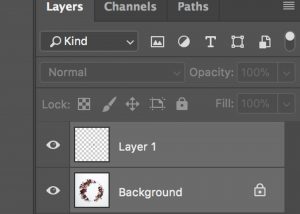
open the photograph on which you wish to layer the writing - file, open, choose your photo (five). This will open a second window within Photoshop, you will find it under the top menu bar
select the text layer window, then select the move tool (six). Pick up the text layer by left click and holding the mouse. You can then drag the text into the photo layer by hovering it over the file name in your second window. Once this layer opens, move your mouse to the middle of the photo and release the left click
now to resize the text (seven). Pick up and drag one of the square markers around your text
In the top menu bar, click the 'maintain aspect ratio' button (between the width and height percentage) to keep your original in the same proportions, aka aspect ratio
pick up and move the text layer to the correct part of the photo by left clicking on the layer and dragging it.
to alter the angle of the text layer, hover outside the corner of the text image until a double ended corner arrow appears. When it does, simply left click and drag the angle to where you would like it
when you are happy with the size and position of the writing, you will need to place it permanently on the photo. Do this by highlighting both layers in the window to the right of your photo (eight), followed by selecting Layer from the menu at the top of your computer screen. Then scroll down to Lock Layers and select. This will place your text onto your photo to create one image.
export your new image, select File, Save As, and in the format option choose JPEG - or whichever file type you need - then save as usual
Yes, creating a handwritten layer is a little fiddly and takes some practice, but once you get the hang of it, the potential is there to create all manner of projects. Recently I made an invitation for my daughters birthday in this way and printed it at home, low cost but looks semi professional anyway if you ask me!
I hope this has been useful. Cheers to March.
J x

further reading
And, it's an oldie, but still relevant on styling a flat lay





















Comments